Вам необходимо проанализировать интерфейс, но нет бюджета на полноценное юзабилити-тестирование? В качестве «базовой» оценки используйте как минимум экспертный анализ интерфейса. Для этого понадобится рассмотреть сайт с точки зрения соблюдения ряда принципов и правил юзабилити.
В этой статье мы рассмотрим:
- 10 «заповедей» юзабилити Якоба Нильсена.
- 8 основных законов проектирования юзабилити.
10 «заповедей» юзабилити Якоба Нильсена
Если есть истоки в теории юзабилити и ее Библия — возможно, это книга Якоба Нильсена. Десять «заповедей» юзабилити от Нильсена — десять эвристик — были сформулированы им еще в 1990 году, но актуальны остаются и сейчас в их базовых принципах и подходах. Данные принципы интуитивно понятны:
- Схожесть с реальным миром. Здесь в современной трактовке совсем не имеется в виду «реализм» в стилях дизайна кнопок сайта или скевоморфизм, нет. Речь именно о логике работы с сайтом: позволяет ли сайт применять привычный человеку из вашей аудитории алгоритм выбора и заказа продукта или услуги? Не используете ли на сайте излишне сложные термины или сленговые слова, которые не встречаются в реальном мире целевому пользователю?
Проверьте, что интерфейс говорит с посетителем сайта «на одном языке», использует привычные для него термины. - Информированность о состоянии сайта. Точно ли ваш пользователь всегда видит корректные оповещения и знает, что его действие завершилось успехом и что за ним последует? (Или если оно завершилось неуспехом, то ему очевидно, что требуется сделать на данном этапе?) Понимает ли пользователь, на каком этапе оформления заказа он находится и сколько этапов осталось до успешного завершения действия? Проверьте обработку ошибок в формах, работу оповещений о добавлении в «Корзину», отправке форм, о работе другого функционала сайта, отображение информации о текущем статусе и этапе работы, а также о следующих шагах.
- Свобода действий. Сайт должен предоставлять возможность свободно отменять действия, например восстановить что-то удаленное по ошибке или вернуться к предыдущему этапу в «Корзине», и при этом не терять введенные данные и полученный прогресс. Также сайт должен предусматривать разные сценарии действий: вы не можете предугадать логику каждого посетителя. Будет ли он искать нужное ему решение через каталог, просматривая страницу за страницей? Или применит фильтры? Или использует быстрый поиск по сайту? Или будет смотреть исключительно схожие с исходным товары/услуги?.. Оставьте вариативность и свободу для разных пользователей.
- Предотвращение ошибок. Хороший интерфейс подсказывает, например, формат ввода данных в формы, дает пояснения, зачем нужны эти данные (если это неочевидно из контекста), предоставляет возможность использовать маски ввода данных и автоматически заполнять поля
- Стандарты. Используйте единообразные названия для элементов с одинаковой функцией, чтобы облегчить понимание пользователем логики сайта, ускорение знакомства и обучения работе с интерфейсом.
- Очевидность: «на виду, а не в памяти». Люди не могут хранить в кратковременной «рабочей» памяти большое количество информации. Не рассчитывайте на это, лучше проверьте, что вся важная для заказа информация (включая инфо о сервисе — доставке, оплате, гарантиях и т. д.) находится на странице каждого продукта или услуги.
- Гибкость и эффективность. Проверьте работу функционала сайта: позволяет ли он достичь цели клиента? Упрощайте самые популярные функции на сайте, чтобы позволить посетителям еще быстрее решить их задачи.
- Эстетичный минималистичный дизайн. «Украшения ради украшений» в интерфейсе как были не в тренде у Якоба Нильсена в 90-х, так и остаются нетрендовыми сейчас. Все больше сайтов делают свои интерфейсы лаконичными. Даже если дизайн вашего бренда предусматривает бОльшую детализацию, чем стиль люксовых минималистичных брендов, убедитесь, что не перегружены блоки с основными функциями, что хедер не громоздкий и не мешает восприятию контента (особенно на мобильных устройствах), что формы содержат не слишком много полей и что сайт не пытается запрашивать излишнюю персональную информацию в данных формах, снижая их конверсию.
- Понимание проблем и их решение. Качественный интерфейс оперативно показывает оповещение о возникшей ошибке. Важно, чтобы оповещения не «обвиняли» пользователя в неверных действиях, а тактично обращали его внимание на поля, требующие исправления, подсказывали, как именно подойти к корректировке.
- Справочные материалы и ответы на вопросы. Позвольте пользователям легко находить ответы на вопросы, возникающие при работе с сайтом. Даже если у вас на анализе юзабилти лендинг, а не сложный сервис, схема этапов работы/проекта, а также блок ответов на вопросы поможет аудитории быть увереннее и больше доверять компании. А для особых запросов стоит предусмотреть работу с онлайн-консультантом и возможность заказа консультации с сайта.
8 основных законов проектирования юзабилити
Помимо этих очевидных базовых принципов Якоба Нильсена, есть также восемь основных закономерностей и правил, которые часто упоминаются в статьях о юзабилити и о которых знает каждый UX-проектировщик. Разберем, как они применяются для сайтов.
-
Принцип первый. Правило скорости отклика: чем быстрее грузятся страницы сайта и работает его функционал, тем меньше отказов и больше вовлеченность аудитории.
Желаемая скорость загрузки — 1–2 секунды максимум, так как это комфортное время, на него рассчитывает большинство пользователей. Из-за развития технологий в будущем пользователи будут ожидать еще более быструю загрузку страниц (в Сети еще можно найти статьи по юзабилити 2010-х годов, где скорость загрузки рекомендовали делать не более 5 секунд, например; но уже сейчас отклик в 5 секунд воспринимается большинством как очень медленная загрузка).
-
Принцип второй. Правило трех кликов: любое целевое действие на сайте должно быть доступно не более чем в 3 клика (правда или миф?)
Правило 3 кликов часто упоминалось в 2010-х годах проектировщиками и было применимо к нескольким аспектам:
- Организация меню и структуры сайта (ограничение уровней вложенности).
- Простота процесса заказа.
- Доступность и наглядность информации.
Однако последующие исследования показали, что в реальности пользователь НЕ теряет желания получить результат, если число кликов увеличивается.

Современная трактовка правила, скорее, такая: вовлекай, но упрощай. Важно не сократить клики, а в первую очередь:
- Заинтересовать, вовлечь, замотивировать пользователя.
- Делать структуру логичной и ожидаемой для аудитории.
- Убирать из сценариев лишние действия, упрощать.
- Добавить варианты пользовательских сценариев с экспресс-заявкой.
- Тестировать решения на пользователях!
-
Принцип третий. Правила F- и Z-паттернов: учитывайте траекторию взгляда посетителей в композиции страницы.
F-паттерн — это направление взгляда пользователя, который достаточно внимательно просматривает страницу, знакомится с ее контентом, при этом:
- Взгляд пользователя движется из левого верхнего угла.
- Пользователь читает первую строчку текста/заголовок.
- Сканирует заголовки вниз по левой стороне, пока не увидит что-то интересное.
- Читает интересное внимательнее.
-
Продолжает сканировать вниз.

Z-паттерн часто характерен для знакомства с новыми сервисами, лендингами, промостраницами, где визуал играет важную часть:
- Пользователи не читают веб-страницы — они сканируют.
- Люди чаще всего сканируют по Z-паттерну те страницы, на которых текст не является ключевым элементом.
- Ключевые элементы нужно разместить на естественной траектории сканирования и в нужном порядке.
- Z-паттерн можно продлить по вертикали.
-
Тестировать решения на пользователях!

Учитывайте эти особенности при проектировании страниц сайта.
-
Принцип четвертый. Закон Миллера (правило семи): помните магическое число семь плюс-минус два.
Среднестатистический человек может хранить до 7±2 элементов в кратковременной (рабочей) памяти. Если количество элементов больше семи (в крайнем случае девяти), то мозг разбивает элементы на группы таким образом, чтобы количество запоминаемых элементов было от 5 до 9. Не делайте, например, в меню более 9 пунктов — так будет сложнее ориентироваться на сайте. Не перегружайте блоки большим количеством элементов.
-
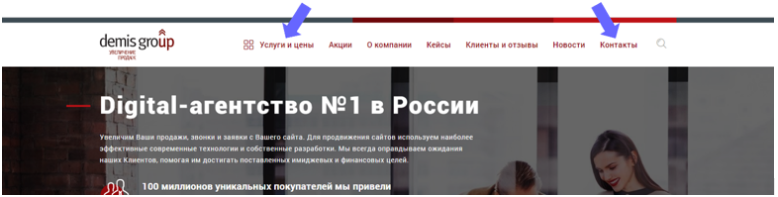
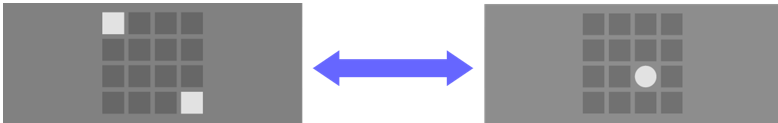
Принцип пятый. Эффект края: лучше всего человек запоминает информацию, расположенную в начале или в конце.
Начало мозг воспринимает как наиболее важную информацию, это касается и заключительной части. Это наблюдение сделал Герман Эббингауз и назвал его «эффектом края». Именно поэтому чаще всего в начале навигационного меню дают ссылку на каталог, а в конце — ссылку на «Контакты» (а для интернет-магазина последний элемент в хедере — чаще всего «Корзина», расположенная справа). Размещайте в начале и в конце блоков наиболее важные для конверсии сайта элементы.

Но помните, что из данного правила есть и исключение. Существует также эффект изоляции: среди ряда похожих элементов будет проще запомнить тот, который выделяется больше всего. Поэтому если нужно привлечь внимание к элементу в середине блока, выделите его визуально контрастным цветом, отличающейся формой, размером среди остальных.

-
Принцип шестой. Закон Фиттса: время достижения цели прямо пропорционально дистанции до цели и обратно пропорционально размеру цели.
Чем крупнее и ярче кнопка и чем ближе она расположена к привычной рабочей области экрана, тем быстрее получится ее нажать. Посмотреть, как этот принцип работает, можно «на собственной шкуре» на сайте http://fww.few.vu.nl/hci/interactive/fitts/
-
Принцип седьмой. Закон Хика: чем меньше элементов (например, в меню), тем меньше времени занимает выбор одного из них.
Наличие слишком большого количества вариантов одинаковой важности может привести к параличу анализа. А также пользователь, выбиравший из слишком большого количества вариантов, будет менее уверен, что сделал лучший выбор, и менее удовлетворен результатом. Чтобы нейтрализовать данный эффект, не перегружайте интерфейс однотипными вариантами, подчеркивайте их различия, упрощайте выбор, давайте удобную возможность сравнения. Сделайте акцент на наиболее выгодном/лучшем варианте (пусть работает также закон изоляции), упрощайте выбор пользователей.
-
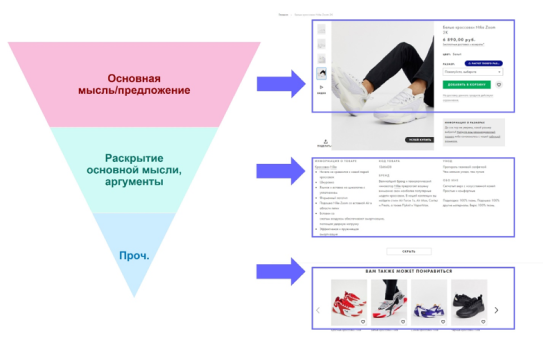
Принцип восьмой. Перевернутая пирамида: пользователь хочет информацию максимально быстро.
Контент должен начинаться с сути предложения, за которым следуют ключевые моменты, а завершаться наименее важной для читателей информацией. Это актуально и для дизайна интерфейса, а не только копирайтинга. Для карточек товара, например, стоит вначале, в первом экране прокрутки, размещать суть предложения (фото и цена, название товара, размеры, возможность купить), далее — дополнительную информацию (аргументы — описание товара, характеристики, гарантии, инфо о доставке и оплате, отзывы…) и уже в конце — дополнительные блоки (вроде дополняющих или похожих товаров, возможность запроса консультации и т. д.).